产品经理是一个职业角色,通常也代表一类人,不同企业对产品经理的定义不尽相同,但多少都会跟产品有关系。以前招聘产品经理时,我给产品经理的定义是:「产品经理是产品的 CEO」,并在每一次招聘中按照这个定义进行沟通,以促进双方的互相了解,但终归这是有些模糊的,比较个人化。
从产品出发可能更有利于理解产品经理,将产品经理看作是产品生命周期中各阶段的统筹者,是必须为产品生命周期各阶段结果负责的职业角色,这样就会清晰很多。沿着产品这条路,产品生命周期可以大体上划分为探索、成长、成熟、衰退这四个阶段,每个阶段都涵盖着源起、分析、设计、实现、发布、运营等诸多的工作。
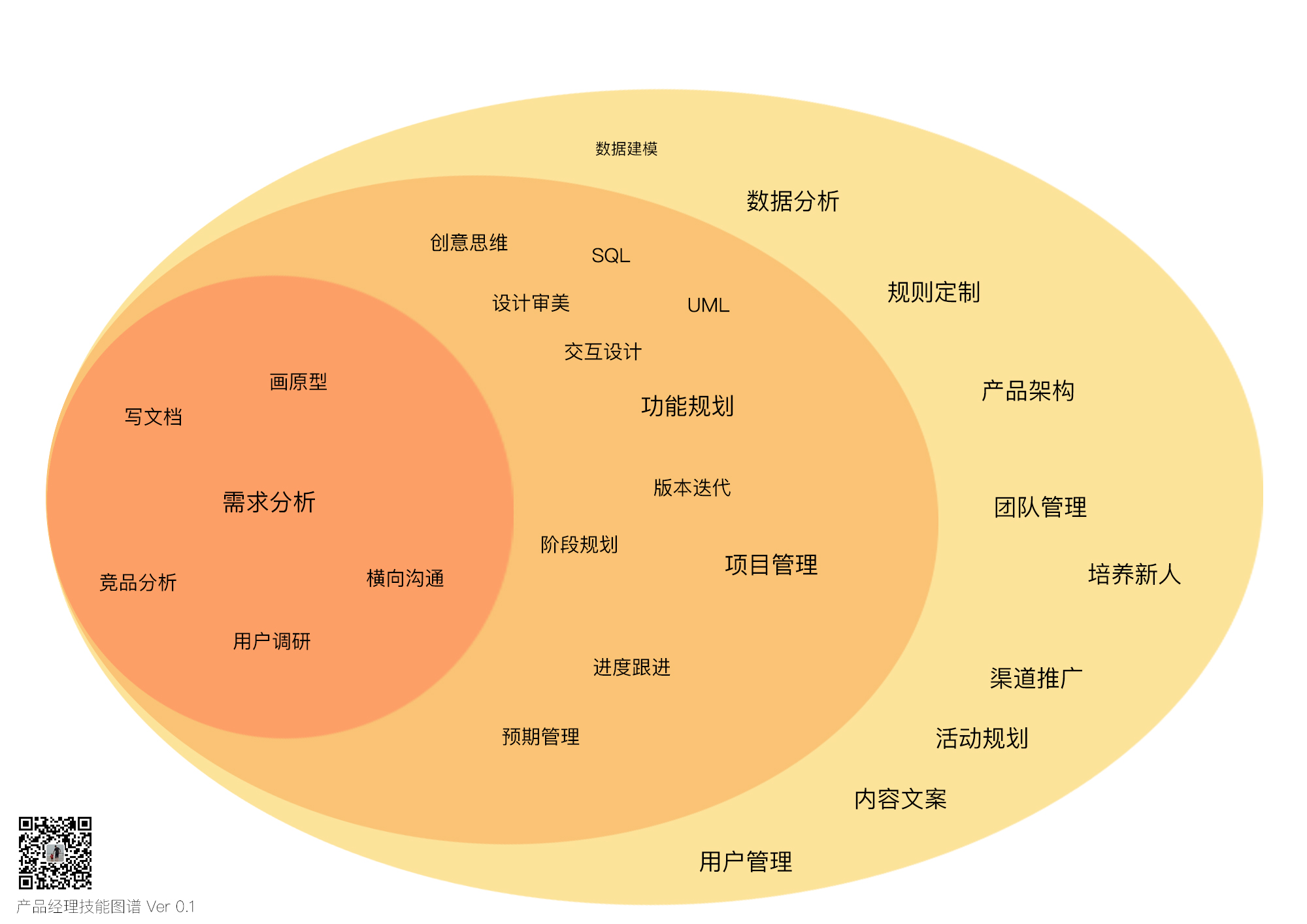
可见要承担这样的角色需要具备一定的能力和掌握一些技能,这样才有可能推进每个阶段的工作并达成预期的结果。那么该具备什么能力呢?我觉得逻辑思维能力、沟通能力和认知能力是比较核心的三个能力,也是产品经理的基础能力;而从技能上看,覆盖面则相当宽广,在尝试对所有涉及到的技能整理后获得下图,称之为「产品经理技能图谱 Ver 0.1」。
图中从内到外是一个产品经理从局部到全面过程中需要掌握的技能点,从职级上可以说是从初级产品经理「助理、专员」,高级产品经理到产品总监的进阶之路。当然在分工协作的当下,可以选择某一部分成为专职的产品经理,比如需求产品经理,运营产品经理、数据分析产品经理等等,视现实中的需求而定。
图上的众多技能之间按照明显的边界进行整理归纳,但实际学习中边界并不会这么清晰,每一个产品的建设也不一定会用到全部技能,而要想熟练全部的技能也是极其困难的,一方面要有全栈的志向,另一方面也要有人至践则无敌的切实行动。
梳理产品经理技能,是我对产品的相关知识技能结构化及系统化的思考与整理,形成的这个图可以作为一个索引,便于自我审视及进一步的学习、实践、思考、总结。虽然图中密密麻麻这么多的技能看着让人头皮发麻,但依然可「yi」能「ding」会有不少遗漏或不妥的地方,仍然具有进一步抽象归纳的可能,而这就需要朋友们的参与反馈和自我提升后的修正了,希望看到图的朋友们多多指正,也希望它对你有点用。
本文首发于我的微信公众账号「时间易逝」,欢迎订阅我的微信公众账号
在微信中搜索「doevents」或用微信扫描页面右上方二维码可订阅我的微信公众账号