心情糟糕、寻找灵感或欣赏美的时候,这些设计资源类的站点是我的一个去处,每每必有所得,久而久之就变成了一个小小的爱好。我选了六个目前还会去但不常听人说的站点,一起感受一下,以 Instagram 为代表的照片应用可以让我们感受到照片的美,设计师的产出也同样如此。
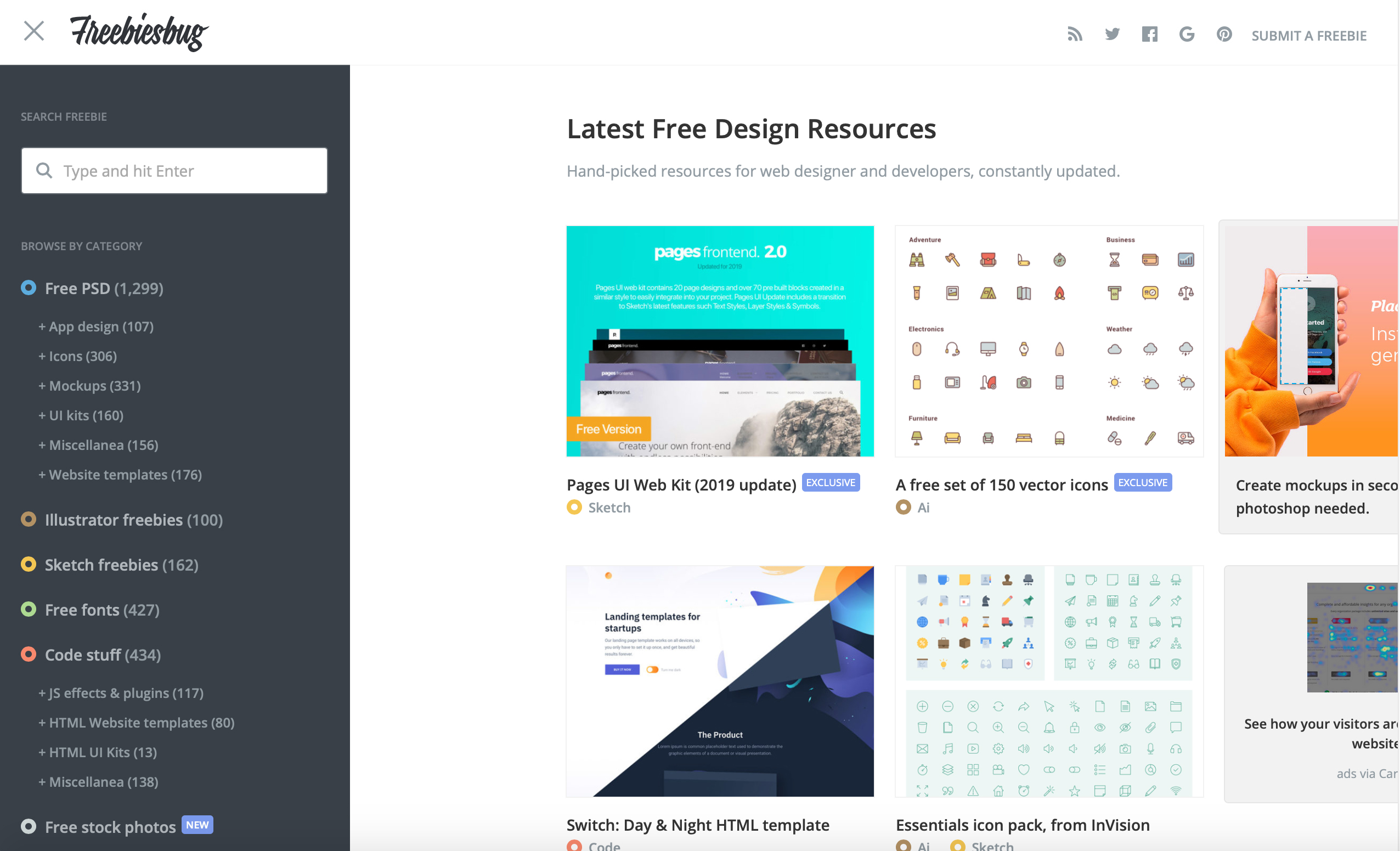
一. freebiesbug.com
这个站点主要提供免费的设计资源,免费的设计资源共分 6 个大类。从文件类型上看包括PS(Photoshop)、Ai(Illustrator)、Sketch、Fonts、js、HTML。从设计资源内容上看包括应用设计、图标设计、原型设计、UI 工具包、免费字体及网站模版。整体涵盖的内容还是比较广泛的,数量上目前近 2500 个,我常去这里欣赏与学习这些不同的设计。

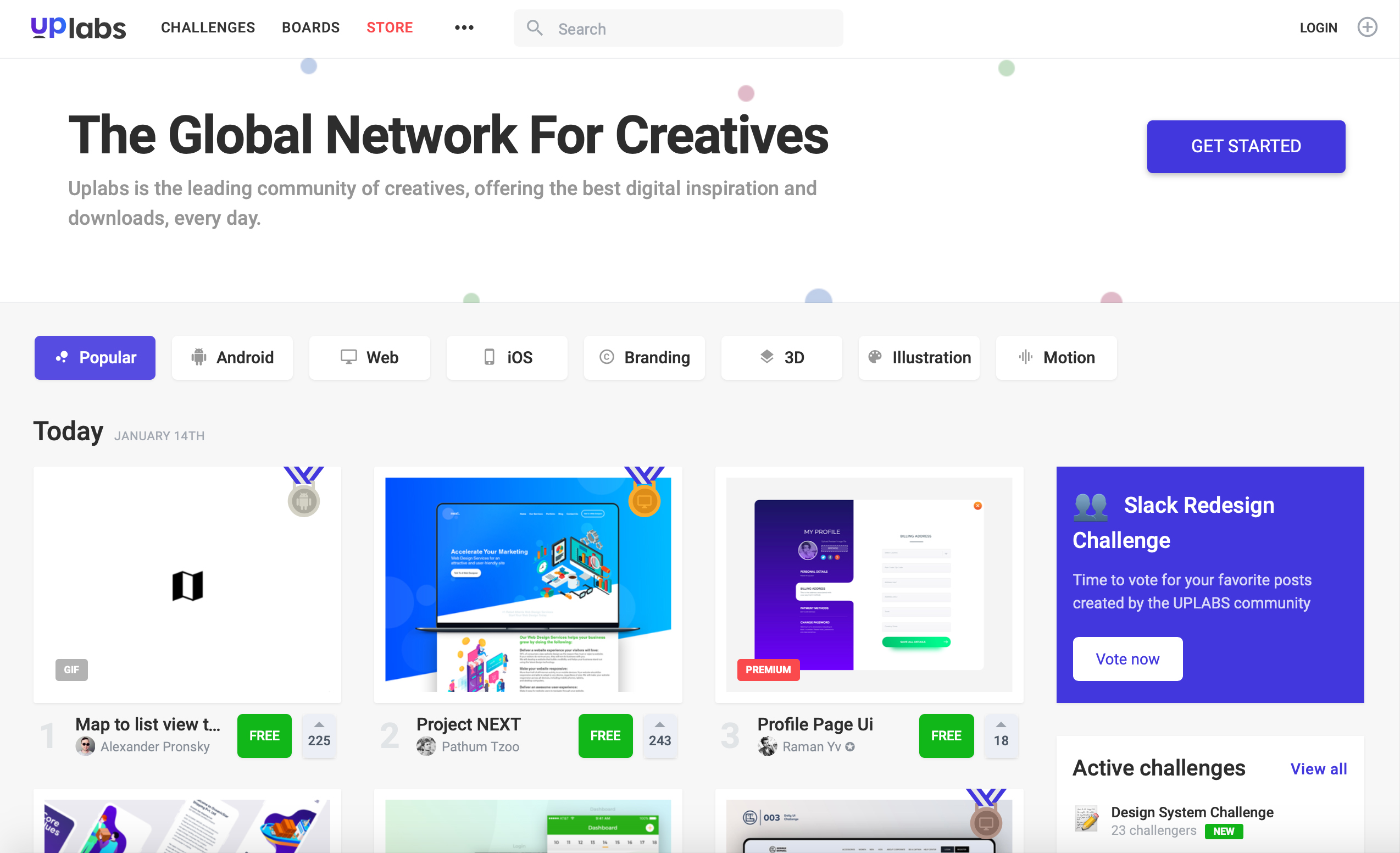
二. uplabs.com
uplabs 是一个创意设计的社区,按照时间线提供 Android,Web,iOS 等诸多的创意设计资源,这个站点是相对后来发现的,最近从行业外的人那里听到一个词「现代感」比较适合描述这个站点,这里面的设计资源跟现在的设计演进比较一致,是一个欣赏和借鉴的好地方,这里我也比较常去。

三. pixelbuddha.net
pixelbuddha 也是我常去的一个地方,这个站点提供的设计资源种类相对比较多,包括图标、动画、HTML、矢量图、UI 工具包、字体、模版等等诸多类别的不同元素,这就可以就不同种类的元素进行集中的欣赏,还是挺不错的,我隔三差五会上去逛逛。

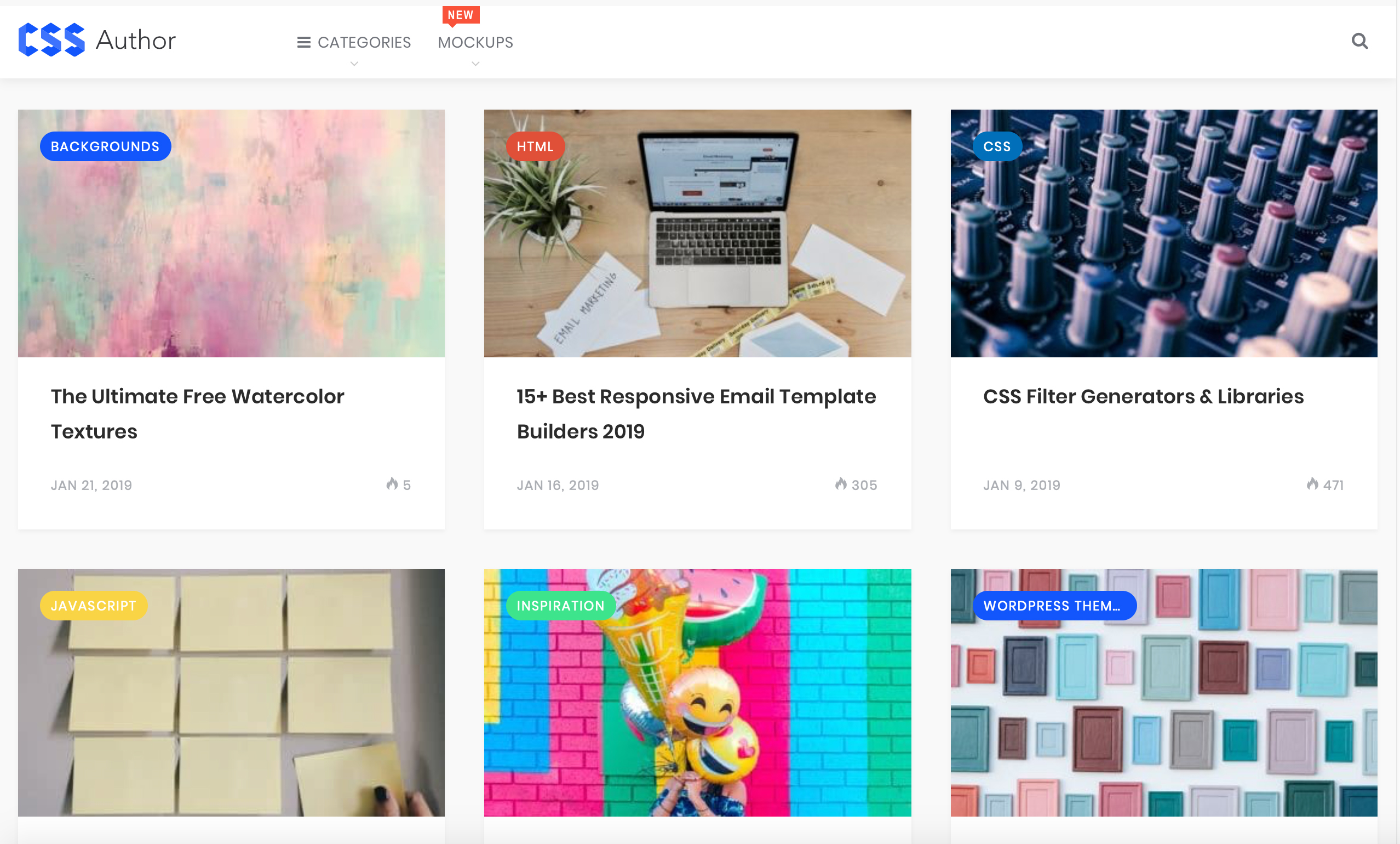
四. cssauthor.com
这个站点主要以 Web 网页设计为主,并涵盖网页设计周边的元素,在这里可以找到免费的 PSD 设计资源,从中可能会触发灵感,同时这里也会有一些教程讨论网络的趋势及一些技术,我偶尔会在这上面看看,这里面的一些 CSS「层叠样式表」代码还是挺有趣的。

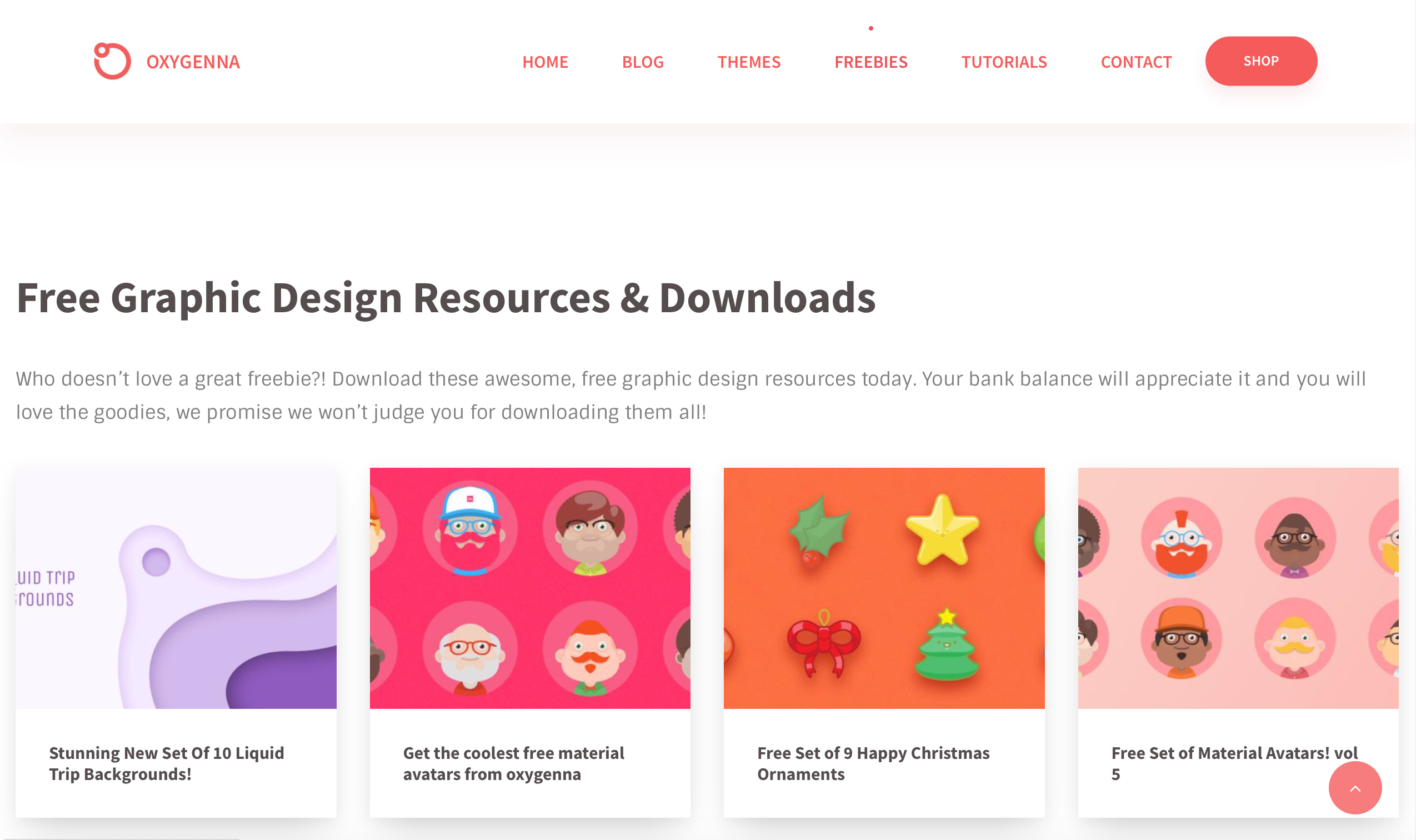
五. oxygenna.com
oxygenna 这个站点是以提供付费的 WordPress 主题为主的设计资源站点,在此之外提供一些免费的设计资源,包括背景、图标、页面 PSD 等设计资源,还是不错的,这里我不是很常去,偶尔想起还是会去看一眼。

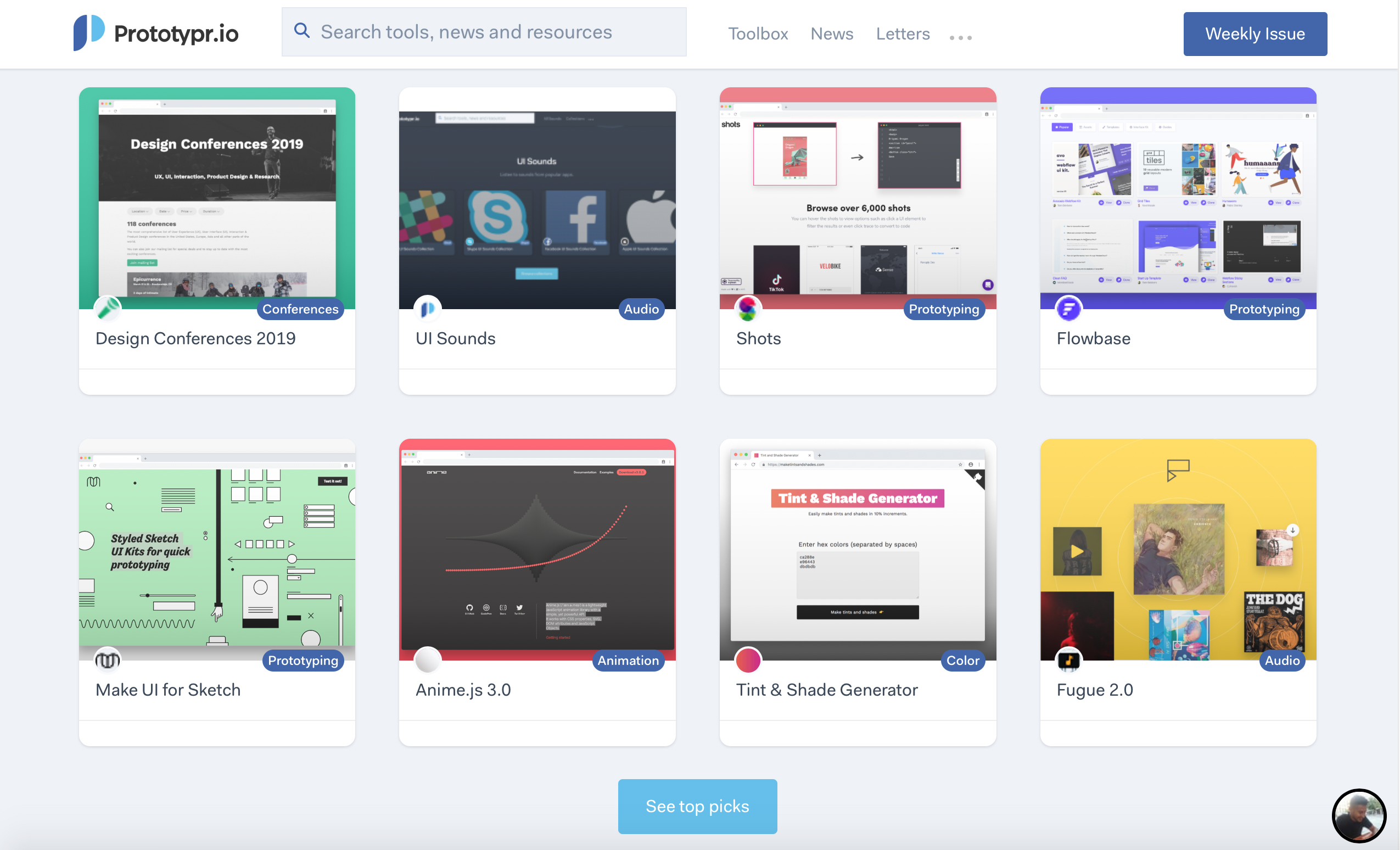
六. prototypr.io
严格意义上来说这是一个集不同设计工具&内容聚合的这样一个站点,但无疑可以在这里面欣赏到一些工具完成的一些设计,这个站点支持邮件订阅,如果订阅每周会收到一些推荐,我大致上会浏览一下标题,另一部分这个站点有一些设计相关的新闻,这个我倒是不经常看。

以上六个站点是我会去的与设计和前端相关的资源类站点,之所以说是小众是因为平常听到的不多,更大的可能是因为我既不是设计师也不是前端工程师,但无疑在这些地方我还是看到了令我赏心悦目的设计,在我每次心情不好的时候这些设计的站点就是我的一个去处,迎面而来的各种色彩的设计图会顿时让心情好很多,看多了偶尔也会产生对设计欣赏水平提高的感觉,于是这也就成了自己一个小小的爱好。
目前这六个站点均可以无障碍访问,或许你也可以在心情不好的时候试试看,当然如果你是设计师或前端工程师,这也可能是一个借鉴的地方,如果你有觉得不错的,请留言给我也让我欣赏一下。
btw: 站点这东西会随时间而变化增减,稍晚些时候我会在 GitHub 上建一个项目,并将其放到上面尝试后续维护以使时刻保持最新「链接」。
本文首发于我的微信公众账号「时间易逝」,欢迎订阅我的微信公众账号
在微信中搜索「doevents」或用微信扫描页面右上方二维码可订阅我的微信公众账号