工作和生活中不可避免要写一些文档,文档的内容是否好需要深练内功,是一项需要长期锻炼的活儿。内容之外,文档的排版格式有一些规范规则,比如学位论文编写规则「GB/T 7713.1-2006」。
在实际写文档的过程中,除非要求非常严格的场景,一般很少完全按照标准规范执行,但基本的东西还是要注意一下,至少要让文档看上去是那么回事。
在实际工作中接触和阅读的很多文档都非常别扭,以下是比较常见的情况:
- 目录与目录指向的正文不对应;
- 正文的页码不是从第 1 页开始;
- 段落首行缩进很随意;
- 整个文档中各段落行间距不一致;
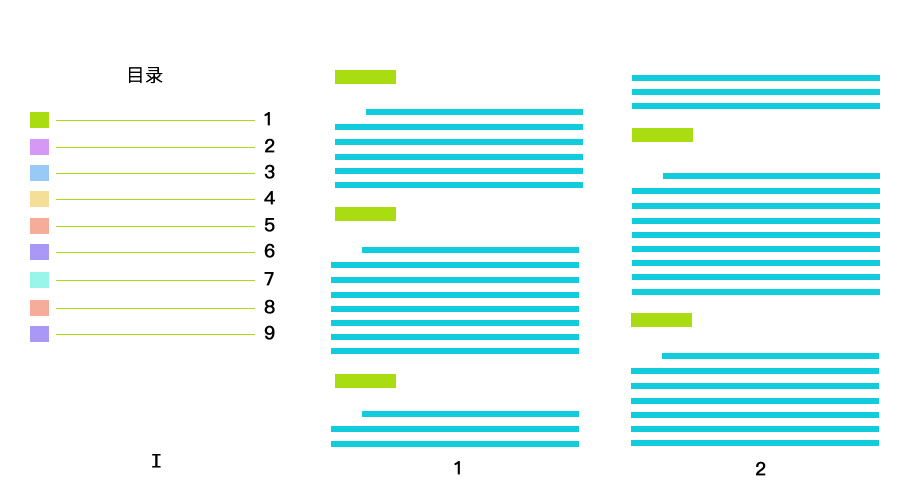
- 标题「目录」在文档中不对应。
当然还有更多的地方看上去也是别扭的,比如题注、图、表的说明及在正文中的交叉引用等,但是只要解决了这比较常见的五种情况,基本上这个文档看上去会好很多。
解决这些其实蛮简单,我们以 Word 作为文档编写工具「WPS类同,两者在操作上高度一致」来看看怎么处理这些。
在新建一篇空白的文档之后,不要着急开始写,先找到「分隔符」按钮菜单,选择分隔符中的分节符下一页,操作两次,将整篇文档分成三节,这分成的三节分别对应文档的封皮、目录、正文。分隔符一般在页面布局中可以找到。
分好节后在 Word 中可以看到有三个空白页。第一页中可以写文档的标题、副标题等等;第二页用于展示文档的目录,可以先不用管;文档的内容从第三页开始。
找到「页码」按钮菜单,在第三页页面底端插入页码,插入页码会自动在整个文档中插入页眉和页脚,出现页眉页脚工具设计菜单,找到「链接到前一条页眉」取消与第二节的链接,然后在「页码」按钮菜单中「设置页码格式」,将页码编号由「续前节」变更为「起始页码」,并由 1 开始。
我们可以开始写内容了,找到「多级列表」按钮菜单,一般在 Word 的第一个选项卡中可以找到,选择如下这个即可。多级列表是组织你文档结构的,同时也可以由这些多级列表生成目录。
1 标题 1
1.1 标题 2
1.1.1 标题 3
1.1.1.1 标题 4
……写完标题后,开始新的一行写正文,一个段落完成后,选中这个段落的所有文字,选择字体大小为小四,一般字体使用宋体即可,然后单击鼠标右键,在弹出的菜单中选择「段落」,然后对「缩进和间距」进行设置。在特殊格式中选择「首行缩进」,在行距中选择「多倍行距」,设置值为「1.25」,也可以在行距中选择「1.5 倍行距」,设置完后确认即可。
还有一个常用的按钮菜单「格式刷」会经常使用,如果想在新的内容中应用前面的格式,可以先选中前面的内容,然后鼠标左键点击一下「格式刷」,到要应用的地方鼠标左键再点击一下,这样新的内容就有了跟前面一样的格式了。
写完正文内容后「写一部分也是可以的」,回到第二页,找到「目录」按钮菜单,选择「插入目录」,使用默认选项即可,这样就会自动插入目录。当内容修改后,可在第二页目录上单击鼠标右键,然后选择「更新域」进行目录的更新。
进行这些操作后,撰写的文档基本上就没有那些常见的问题了,看上去会好很多。
更好的方式是针对不同类型的文档建立不同的模版,这样在以后使用时就可以不用再次设置。网上也有不少这样的模版可供下载使用。
本文首发于我的微信公众账号「时间易逝」,用微信扫描下方二维码可订阅我的微信公众账号。