今天开始了一个软件的设计,在进行数据库的设计的时候使用工具建模完毕后,想到Access中去进行一下测试,结果发现Access打不开所有的表了,当打开任何一个表的时候都显示“未知”,开始的时候没太注意,还以为是“mbd”文件出错了,最后发现新设计的表依然如此,才确认是Access出了问题,于是“@Google”,网络还是挺强大了,迅速的帮我找到了原因,原来是msjtes40.dll出了问题,重新注册即可。
注册完毕后,回想了一下,前段时间装了一个软件,在卸载的时候应该将该动态库给卸载了,才导致这次现象的发生,在此做一记录,也算多学习了一点知识。
注册方法:regsvr32.exe msjtes40.dll
卸载方法:regsvr32.exe /u msjtes40.dll
分类目录归档:技术
安装程序时提示“创建挂起的文件操作,让重启计算机“解决办法
在安装程序的时候,在欢迎界面后无法继续安装,往往会提示“以前的某个程序安装在计算机上创建挂起的文件……必须重启计算机”这类的提示,然后安装就会停止,重启后有时候问题依旧,其实不用重启就可以解决这个问题,打开注册表,搜索“PendingFileRenameOperations”键值,删除该键值即可。
一般该键值所在位置为“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager”。
左侧Tab切换页面实现
最近在玩着做一个小站,目前的状态正处于设计阶段(再小的东西都需要设计一下的),在Photoshop中做好图转化成页面,页面中有个部分需要实现左侧Tab页面切换的效果,做了下代码实验,最终实现,分享出来供需要的人取用。
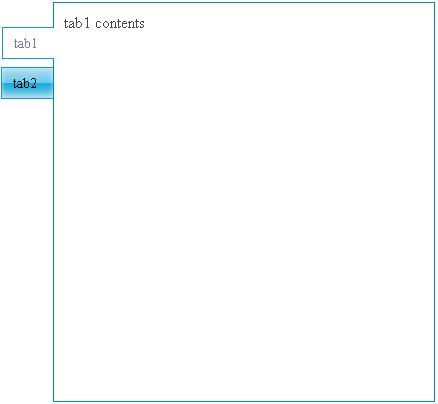
设计的最终效果图如下所示:
之所以选择使用Tab页面切换来显示页面中的内容是因为要显示的内容属于同一类型,内容能在该类型中很清晰的分组,这样有利于用户在浏览的时候有更好的比较跟选择,能在同一块显示区域显示更多的内容,有较好的体验,这仅仅是自己的想法,不一定正确。(btw:在网上称为滑动门在目前的网站中比较常见,这让我想起前不久还在职的时候经历的一个项目,决策者放佛迷恋这种效果,于是说能用滑动门都用滑动门,于是乎…)。
1、设计到页面的转换
首先PS中设计出上图,然后开始切图,主要切出左侧Tab页面即可,因为右边内容区域可设置容器的border来达到最终效果,切出52×32的图,有两个,切好后如下所示。
然后就开始形成最终要用的页面, 主要想法是左侧Tab条跟右侧内容区域,两个float:left;跟整个的con大小匹配,然后用js完成在左侧tab按钮条选择切换的时候应用不同的样式即可,考虑到IE跟Firefox的像素差距注意使用!important,在选择到Tab页的时候,让tab的图像向右偏移一个像素(px),使用对象不可层叠(position取值为relative)将内容区域的边线遮住,然后加上调试,形成最终代码如下。
2、测试页面代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>tab test</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" type="text/css" href="style.css" />
</HEAD>
<BODY>
<div id="con">
<ul id="tabs">
<li style="margin-top:25px;" class="selectTab">
<a href="javascript:void(0)" onclick="selectTab('tabContent0',this)">tab1</a>
</li>
<li><a href="javascript:void(0)" onclick="selectTab('tabContent1',this)">tab2</a></li>
</ul>
<div id="tabContent">
<div id="tabContent0" class="tabContent selectTab">
<p>tab1 contents</p>
</div>
<div id="tabContent1" class="tabContent"><p>tab2 contents</p></div>
</div>
</div>
</BODY>
<script type="text/javascript">
function selectTab(thisContent,thisObj) {
thisObj.blur();
var tab = document.getElementById("tabs").getElementsByTagName("li");
var tablength = tab.length;
for(i=0; i<tablength; i++) {
tab[i].className = "";
}
thisObj.parentNode.className = "selectTab";
for(i=0; j=document.getElementById("tabContent"+i); i++) {
j.style.display = "none";
}
document.getElementById(thisContent).style.display = "block";
}
</script>
</HTML>
3、相关的样式文件
#con{width:439px !important;width:440px;height:402px;float:left;}
#con #tabs{height:400px;width:52px;margin:0;padding:0;float:left;}
#con #tabs li {float:left;background:url(tabnormal.png) no-repeat; height:32px; list-style-type:none;width:52px;margin-top:8px;text-indent:12px;font-size:14px;}
#con #tabs li a { text-decoration:none; float:left; background:url(tabnormal.png) no-repeat;height:32px;line-height:32px;color:#000;}
#con #tabs li.selectTab {background:url(tabselect.png) no-repeat;position:relative;height:32px;width:52px;right:-1px;}
#con #tabs li.selectTab a {background:url(tabselect.png) no-repeat;color:#7979b3; height:32px; line-height:32px;}
#tabContent {background-color:#fff; border:1px solid #0087ae;float:left;width:384px !important;width:382px;height:400px;}
.tabContent {margin:10px 0 0 10px;color:#474747; width:360px; display:none}
#tabContent div.selectTab{display:block}
页面客户端简易柱状图的实现
对于统计的的结果很多时候会采用一些图表进行显示,这样一方面给人的视觉上有很直观的表现,另一方面比起数字来说有很强的对比性及友好性,其中柱状图是常用到的一种图表。
在页面客户端展现柱状图目前多采用图片,其实现方式包括直接由服务器的脚本生成、一些类库、Flash等,对于简单的柱状图其实也可以使用CSS结合Javascript来完成.
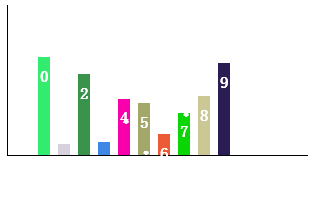
1、最终效果
2、页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Histogram</title>
<style type="text/css">
#Histogram{
width:300px;
height:150px;
position:relative;
border-left:1px solid #000;
border-bottom:1px solid #000;
}
#Histogram ul {
width:300px;
height:150px;
margin:0;
padding:0;
}
#Histogram ul li {
position:absolute;
width:12px;
height:120px;
bottom:0px;
padding:0 !important;
margin:0 !important;
text-align:center;
font-weight:bold;
color:#fff;
line-height:2.5em;
}
</style>
<script language="javascript" type="text/javascript">
function getRandomColor() {
var str = "0123456789abcdef";
var sColor = "#";
for(var i=0;i<6;i++) {
sColor = sColor + str.charAt(Math.random()*str.length);
}
return sColor;
}
function setResults() {
var oRes = document.getElementById("Histogram");
var tmpString = "";
tmpString += "<ul>";
for (var i=0; i<10; i++) {
tmpString+="<li style=\"left:"+(30+(20*i))+"px;background:"+getRandomColor()+";height:"+Math.random()*120+"px;\">"+i+"</li>";
}
tmpString+="</ul>";
oRes.innerHTML = tmpString;
oRes.style.display="block";
}
</script>
</head>
<body onload="setResults();">
<div id="Histogram"></div>
</body>
</html>
一个简单的AJAX+PHP+Mysql的应用
最近开始PHP语言及Ajax的学习,做个小小的练习记录下来,类似于学习其他语言的”Hello World!“。
1、任务描述
学习XMLHttpRequest对象,通过XMLHttpRequest对象向服务器发出请求,通过服务器端脚本(PHP)获取返回的MySQL中的数据。
2、结构描述
服务器端
请求处理页(SimpleResponse.php)、解析页(parser.php)、模版页(template\template1.html)、数据处理页(sql.php),请求处理页根据选择的模版使用解析页提供的功能对数据进行处理,返回需要的数据。
客户端
测试页(SimpleResponse.html)
3、部分程序代码
3.1 sql.php
<?
/* 帐号密码等设定 请使用自己的数据库处理代码*/
$host = "localhost";
$user = "root";
$pass = "";
$database = "test";
function sql_query($query) {
global $host,$user,$pass,$database;
$conn=@mysql_connect( $host, $user, $pass );
$result=@mysql_db_query( $database, $query, $conn);
@mysql_data_seek($result,0);
while($row=@mysql_fetch_row($result)) {
$output[] = $row;
}
@mysql_free_result($result);
@mysql_close($conn);
return $output;
}
......
3.2 parser.php
<?
/*************************************
功能说明:解析网页模板,并替换标记输出
$filename 文件名及位置
$parser_array 格式为 $array['key']=value
***********************************/
function flag_parser($filename,$parser_array) {
$handle = fopen ($filename, "r");
$buffer = fread ($handle, filesize ($filename));
fclose ($handle);
while(list($key,$value)=each($parser_array)) {
$buffer = str_replace($key,$value,$buffer);
}
return $buffer;
}
?>
3.3 template\template1.html
<table width="100%" border="0" cellpadding="0" cellspacing="2" bgcolor="#FFEAFF">
<tr>
<td width="10%" bgcolor="#CCCCCC">{ID}</td>
<td width="30%" bgcolor="#CCCCCC">{Title}</td>
<td width="40%" bgcolor="#CCCCCC">{Des}</td>
<td width="20%" bgcolor="#CCCCCC">{Date}</td>
</tr>
</table>
3.4 simpleResponse.php
<?
$page = "template/template1.html";
include(‘sql.php’);
include(‘parser.php’);
$sql = "SELECT * FROM `ajaxdatas`";
$data = sql_query($sql);
for($i=0;$i<count($data);$i++)
{
$array['{ID}'] = $data[$i][0];
$array['{Title}'] = $data[$i][1];
$array['{Des}'] = $data[$i][2];
$array['{Date}'] = $data[$i][3];
$result .= flag_parser($page,$array);
}
echo $result;
?>
3.5 测试页(SimpleResponse.html)
<?xml version="1.0" encoding="gb2312"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Simple XMLHttpRequest</title>
<script language="JavaScript" type="text/JavaScript">
var xmlHttp;
function createXMLHttpRequest()
{
if (window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
function startRequest()
{
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("POST","SimpleResponse.php",true);
xmlHttp.send(null);
}
function handleStateChange()
{
if (xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200)
{
document.getElementById("results").innerHTML = xmlHttp.responseText;
}
}
}
</script>
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="2" bgcolor="#FF9900">
<tr>
<td bgcolor="#FFFFFF">
<div id="results">Click Button Get Datas </div></td>
</tr>
<tr>
<td bgcolor="#99FF00">
<form action="#">
<div align="center">
<input type="button" value="Get MySQL Datas" onclick="startRequest();" />
</div>
</form></td>
</tr>
</table>
</body>
</html>