表格布局以行列的方式对子组件进行布局,有些类似很多年前网页制作中的表格布局,在Android中的表格布局使用TableLayout,使用TableRow来定义行,在每行中需要布局多个组件的情况下可以采用这种布局方式,也可以使用这种布局方式来达到表格的效果。
其使用的方式为:
/>
>
...
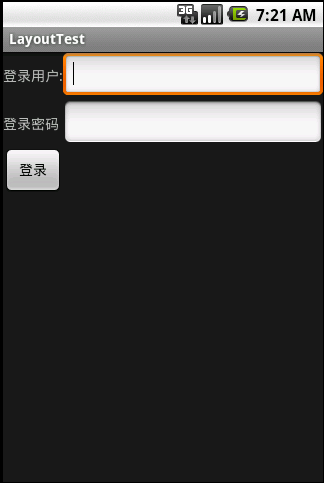
一个简单的登录例子:3行,第一行为登录用户+登录用户录入,第二行为登录密码+登录密码录入,第三行为登录按钮。
TableLayout的比较常用的属性有collapseColumns,stretchColumns,shrinkColumns
collapseColumns 主要用于隐藏TableRow中的列,以0开始,如需隐藏多列,则以逗号分隔;
stretchColumns主要用于拉伸TableRow中的列,以0开始,多列以逗号分隔,如果本身已经没有空间里,则该属性不起作用
shrinkColumns主要用于伸缩TableRow中的列,以0开始,多列以逗号分隔,如果空间没有充满布局,则该属性不起作用,如果行空间充满布局,则设置该属性的列则垂直以内容填充
使用常见的属性,修改上面的代码:
android:collapseColumns="2">
最终运行效果如下图所示: